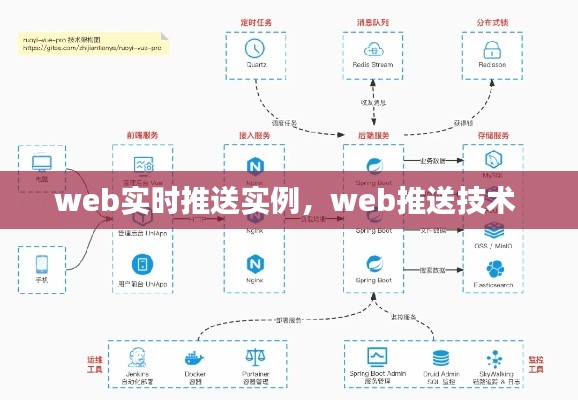
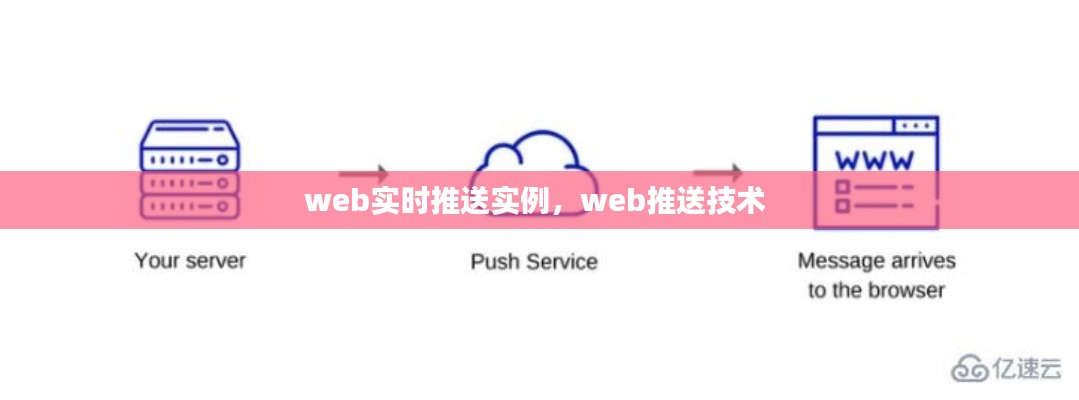
什么是Web实时推送
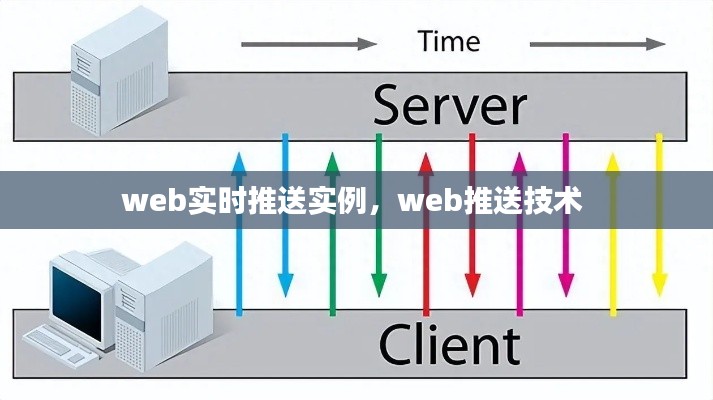
Web实时推送是一种技术,它允许服务器向客户端实时发送数据,而不需要客户端不断轮询服务器以检查是否有新数据。这种技术极大地提高了Web应用程序的性能和用户体验,因为它减少了不必要的网络请求和等待时间。实时推送通常用于新闻网站、社交媒体、在线游戏和任何需要即时数据更新的场景。
实时推送的基本原理
实时推送技术通常依赖于以下几种协议或技术:
Server-Sent Events (SSE):允许服务器向客户端推送数据的简单方式。客户端通过建立一个持久的HTTP连接到服务器,并指定一个事件流,服务器可以在需要时向客户端发送数据。
WebSockets:提供全双工通信通道,允许服务器和客户端在需要时双向发送数据。这种技术适用于需要频繁数据交换的应用程序。
Long Polling:客户端发送一个请求到服务器,服务器保持这个请求直到有数据可以发送,然后发送数据并关闭连接。客户端随后立即发送另一个请求,以此类推。
实例:实时股票报价
假设我们想要创建一个实时股票报价的Web应用程序。以下是如何使用Server-Sent Events (SSE)来实现这一功能的步骤:
在服务器端,我们需要一个API来获取最新的股票报价数据。
客户端创建一个SSE连接到服务器上的API端点。
服务器接收到连接请求后,开始监听股票报价数据的变化。
一旦有新的股票报价数据,服务器立即通过SSE连接将数据推送到客户端。
客户端接收到数据后,可以更新页面上的股票报价信息,而不需要刷新整个页面。
实现SSE的代码示例
以下是一个简单的SSE服务器和客户端的代码示例:
// 服务器端(Node.js示例)
const express = require('express');
const app = express();
const PORT = 3000;
// 假设我们有一个函数来获取最新的股票报价
function getStockQuote() {
// 这里应该是获取实时数据的逻辑
return 'AAPL: $150.00';
}
app.get('/stock-quote', (req, res) => {
res.setHeader('Content-Type', 'text/event-stream');
res.setHeader('Cache-Control', 'no-cache');
res.setHeader('Connection', 'keep-alive');
res.flushHeaders();
const intervalId = setInterval(() => {
const quote = getStockQuote();
res.write(`data: ${quote}\n\n`);
}, 1000);
req.on('close', () => {
clearInterval(intervalId);
});
});
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
// 客户端(HTML/JavaScript示例)
const eventSource = new EventSource('/stock-quote');
eventSource.onmessage = function(event) {
const quote = event.data;
document.getElementById('stock-quote').innerText = quote;
};
eventSource.onerror = function() {
eventSource.close();
console.log('EventSource failed:', eventSource.readyState);
};总结
Web实时推送技术为Web应用程序提供了即时数据更新的能力,从而提升了用户体验。通过使用Server-Sent Events、WebSockets或Long Polling等技术,开发者可以轻松实现实时数据推送功能。本文通过一个实时股票报价的实例,展示了如何使用SSE来实现这一功能,并提供了服务器和客户端的代码示例。
转载请注明来自江苏安盛达压力容器有限公司,本文标题:《web实时推送实例,web推送技术 》















 苏ICP备2020065159号-1
苏ICP备2020065159号-1