引言
在软件开发和网页设计中,实时日期显示是一个常见的需求。它不仅能够为用户提供当前的时间信息,还能够增加应用的专业性和用户体验。本文将介绍如何创建一个简单的实时日期显示函数,该函数可以嵌入到任何网页或应用程序中,以实现动态更新日期的功能。
HTML和CSS基础
在开始编写实时日期显示函数之前,我们需要了解一些基础的HTML和CSS知识。HTML用于构建网页的结构,而CSS用于美化网页的样式。以下是一个简单的HTML和CSS示例,用于创建一个日期显示的容器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实时日期显示</title>
<style>
#dateDisplay {
font-size: 24px;
color: #333;
margin: 20px;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="dateDisplay"></div>
<script>
// JavaScript代码将在下一部分介绍
</script>
</body>
</html>JavaScript实现实时日期
JavaScript是实现实时日期显示的关键。以下是一个JavaScript函数,它将更新HTML页面上的日期显示:
function updateDate() {
const now = new Date();
const dateString = now.toLocaleDateString() + ' ' + now.toLocaleTimeString();
document.getElementById('dateDisplay').innerText = dateString;
}
// 每隔一秒更新一次日期
setInterval(updateDate, 1000);这个函数首先创建一个当前日期和时间的对象。然后,它使用`toLocaleDateString`和`toLocaleTimeString`方法将日期和时间转换为本地格式。最后,它将这个字符串设置为页面中指定ID的元素的文本内容。
整合HTML、CSS和JavaScript
现在,我们将HTML、CSS和JavaScript整合到一起,创建一个完整的实时日期显示页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实时日期显示</title>
<style>
#dateDisplay {
font-size: 24px;
color: #333;
margin: 20px;
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="dateDisplay"></div>
<script>
function updateDate() {
const now = new Date();
const dateString = now.toLocaleDateString() + ' ' + now.toLocaleTimeString();
document.getElementById('dateDisplay').innerText = dateString;
}
setInterval(updateDate, 1000);
</script>
</body>
</html>自定义日期格式
默认情况下,`toLocaleDateString`和`toLocaleTimeString`方法会根据用户的浏览器设置来格式化日期和时间。如果你需要自定义日期格式,可以使用`Intl.DateTimeFormat`对象。以下是如何自定义日期格式的示例:
function updateDate() {
const now = new Date();
const options = {
year: 'numeric',
month: 'long',
day: 'numeric',
hour: 'numeric',
minute: 'numeric',
second: 'numeric',
hour12: false
};
const dateString = new Intl.DateTimeFormat('en-US', options).format(now);
document.getElementById('dateDisplay').innerText = dateString;
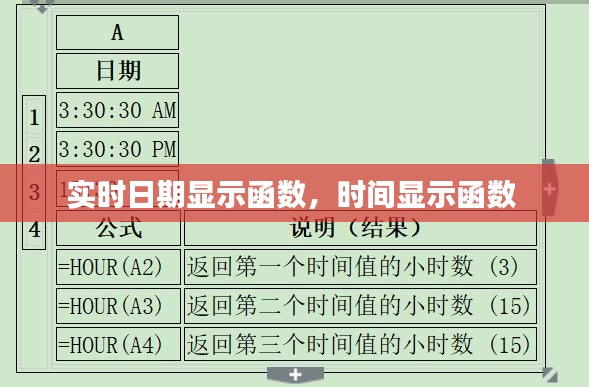
}总结
通过以上步骤,我们创建了一个简单的实时日期显示函数。这个函数可以在任何现代网页或应用程序中使用,以提供实时的时间信息。通过自定义日期格式,我们还可以根据需求调整显示的格式。实时日期显示是一个实用的功能,能够提升用户体验,并为用户带来便利。
转载请注明来自江苏安盛达压力容器有限公司,本文标题:《实时日期显示函数,时间显示函数 》
百度分享代码,如果开启HTTPS请参考李洋个人博客













 苏ICP备2020065159号-1
苏ICP备2020065159号-1